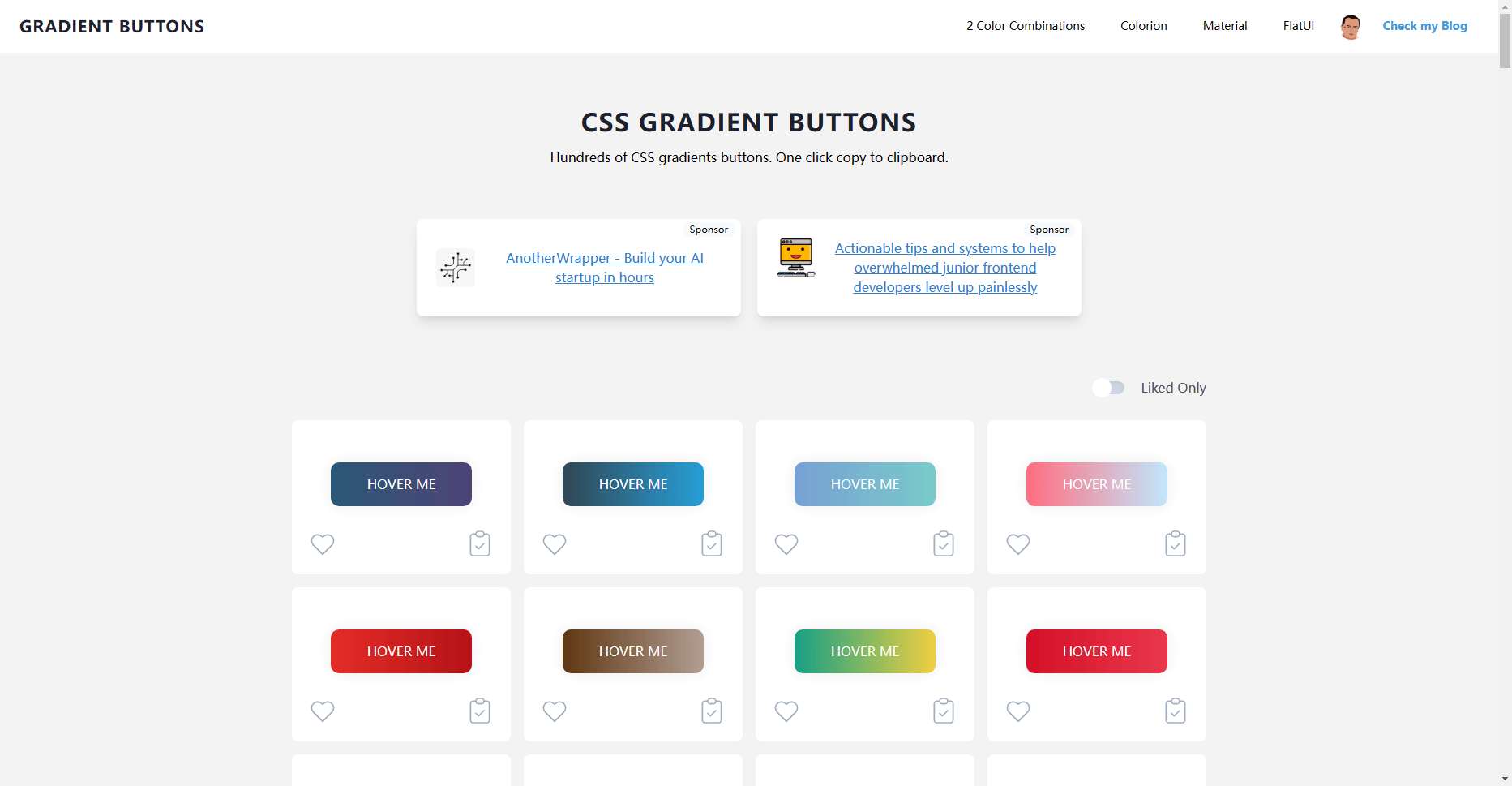
Gradient Buttons是一个免费在线CSS渐变色按钮生成器,提供超过100款色彩丰富的渐变色按钮。用户可以将鼠标悬停在按钮上,体验光晕划过的效果,颜色搭配自然,适合多种样式和网站建设需求。这个平台提供有趣且实用的按钮效果,能够提升按钮的点击效果。

Gradient Buttons:免费在线CSS渐变色按钮生成器
主要功能特点:
- 丰富的渐变色按钮模板:提供超过 100 款色彩丰富、设计独特的渐变色按钮,用户可以根据需要选择适合的按钮样式。
- 光晕效果:当用户将鼠标悬停在按钮上时,会出现自然的光晕划过效果,增加按钮的吸引力和互动性。
- 简单的复制功能:只需单击复制按钮或按钮本身,即可轻松复制生成的 CSS 代码,方便快速应用到您的网页样式中。
- 多样的颜色搭配:每个按钮的颜色搭配都经过精心设计,确保视觉效果优美且和谐,适合多种网站建设需求。
- 用户友好的界面:操作简单直观,用户可以轻松浏览、选择和复制按钮样式,提高设计效率。
使用方法:
- 访问网站:打开Gradient Buttons 网站。
- 浏览按钮模板:在网站上浏览各种预设的渐变色按钮模板,找到你喜欢的样式。
- 选择按钮:点击选择你喜欢的按钮,查看其详细信息和效果。
- 复制 CSS 代码:单击按钮下方的“复制”按钮,或者直接点击按钮本身,即可复制生成的 CSS 代码。
- 粘贴代码:将复制的 CSS 代码粘贴到你的样式文件(style.css)中,应用到你的网页设计中。
- 调整样式:根据需要,可以在样式文件中进一步调整按钮的 CSS 代码,以适应你的设计需求。
数据统计
数据评估
关于Gradient Buttons特别声明
本站400AI工具导航提供的Gradient Buttons都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由400AI工具导航实际控制,在2024年12月24日 18:06收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,400AI工具导航不承担任何责任。
相关导航
你是否曾为寻找完美的渐变色而烦恼?是否花费大量时间调整颜色和...
ui8-全球著名UI设计资源素材站
ui8-全球著名UI设计资源素材站,UI设计素材商城,图标...
CopyPalette
CopyPalette 是一款专为设计师打造的单色调色板生成...
BrandColors
BrandColors是一个知名的品牌配色方案收集网站,它精...
MyColorspace
MyColorspace 是一个免费在线调色板和渐变色生成工...
Nippon Colors
Nippon Colors是一个专注于展示日本传统色彩的在线...
ColorBox
ColorBox是一个在线配色工具,旨在帮助设计师快速生成和...
Material UI
在设计的魔法世界中,色彩扮演着举足轻重的角色。它是设计作品情...

